Tech Stuff - Ruby on Rails
Some information about installing and using Ruby on Rails under Apache (1.3).
We had been using mod_ruby under Apache for about 3 years when we decided it was time to think about blogging software. We could either write our own or, more sensibly, use Typo at least as a base (or even Mephisto). Since Typo uses Rails we had to get into the whole Rails experience. Here are some notes that may help.
Contents - Notes
- Rails Overview
- Rails Install
- Internal Server (500) - Display mod_ruby Errors
Rails Overview
Like all new stuff it's just a tad confusing at the begining. We started by trying to install typo which would have been wonderful if it had worked. But it didn't. After messing around and finally getting it to run under mongrel we tried to move it to apache and failed miserably. Perhaps we needed to understand a few things first. Like a lot. This our journey to some kind of understanding.
Rails Basics
Rails is a framework like Drupal, Nuke and many others. Its uniqueness lies in four areas:
It uses the Ruby programming language to write the procedures to generate the unique web application content.
Rails uses a model-view-controller design approach. Where models deal with with the back-end business processes like writing to databases, validating stuff. Controllers take input and decide what to do as a consequence. View are concerned with the display of data such as formatting in HTML, XML or whatver you want.
It makes a lot of assumptions to get you going quickly. This can be quite scary when it first happens - all feels a tad like magic.
Rails creates a shell with tons of support functionality (much of which you have know and derive from minimal documenation). You generate your application not just by calling procedures but by incorporating functionality directly into your application though subclassing, mixins and a host of other features that are standard to the Ruby language. In this sense it feels like C++ with all the plusses and minuses that entails.
Rails is new, young and energetic. If you blink it has moved forward and changed. Concepts like smooth transition and backward compatability are still alien in the Rails world. This leads many to say it is not production ready. They are wrong. You can build serious systems, quickly under Rails. But be prepared to be an intelligent implementor. There are still few Ruby on Rails users. There are many Ruby on Rails enthusiastic developers building state-of-the-art systems.

Rails MVC
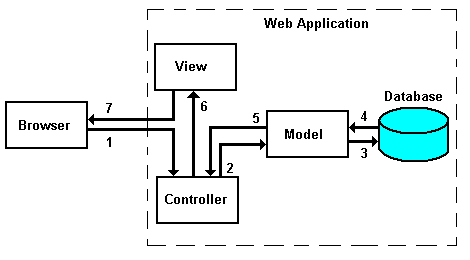
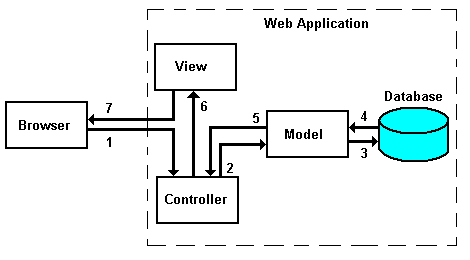
The secret to the Rails process is knowing where everything fits and this in turn lies with the MVC approach which is shown below:

This an overly simplistic description but will get us to the next stage where we can add some more complexity. MVC is a stylized way of representing a web application:
A user on a browser clicks a link or a send button in a forms and some output goes to the defined URL (1).
A routing process at the URL results in the users data being passed to an appropriate controller. The controller analyses the users data which results in a request to a model process (2).
The model process will typically result in a write to some filesystem (database) (3) or a read/write pair (3,4). Some result is then returned to the calling controller (5).
The controller after perhaps further processing then passes some data to a view process (6).
The view formats the data into something usable (HTML/CSS/XML etc) and sends its output to the browser (7).
The browser then renders the data and displays it to our ever patient user.

Rails Install
After creating a unique directory the rails framework is installed which results in a fixed structure so that rails knows where to find and place stuff. You don't have to tell it anything. Rails shares this characteristic with all other frameworks.
To install rails (assuming you have all the parts in place) you just run the following commands:
mkdir /your/rails/directory
rails /your/rails/directory
cd /your/rails/directory
./script server
# from your browser on the SAME PC
http://localhost:3000
# OR
http://x.x.x.x:3000
# where x.x.x.x is the IP address of the
# PC with rails installation
Yes, it really is that simple. Now the fun starts.

Rails Directory Structure
Rails creates a formalized directory structure. It is essential to know what is placed where so that you can start to mess around. Many Rails applications have added significantly to this structure. We show the most common extensions as EXT and RAILS if it's part of the basic system. There is a very handy Rails cheat-sheet available.
Module Suffix
The contents of the file are determiined by its suffix (so what is new). The following are Ruby and Rails suffixes.
| *.log |
Always contains, surprisingly, log data. |
| *.rb |
A file containing Ruby executable (interpreted) statements. |
| *.rhtml |
A file containing eRuby format statements. A mixture of HTML/CSS and Ruby statements which are enclosed within <% %> tags in the same style as PHP. |
| *.yml |
A file containing Yet Another Markup Language (YAML). A formal manner of defining configuration variables and parameters used by Rails applications. In many cases however configuration variables are set directly by *.rb modules. |
A Rails Frawork layout
| / |
Rails. The root of your rails installation. Contains Licensing and other not very interesting stuff. But also includes the RakeFile (a Ruby make file) triggered by running the Rake utility. |
| app |
RAILS. The functional part of the web application is placed within one of the sub-directories according to its functionality. |
| app/controllers |
RAILS. Modules (functions) concerned with the back-end processes (databases related) are placed in this subdirectory. A default application.rb is added when the framework is established. |
| app/helpers |
RAILS. Modules (functions) concerned with the back-end processes (typically database related) are placed in this subdirectory. A default application.rb is added when the framework is established. |
| app/models |
Modules (functions) concerned with the back-end processes (databases realted) are placed in this subdirectory. A default application.rb is added when the framework is established. |
| app/views |
RAILS. Modules (functions) concerned with the display of results such as HTML are placed in this subdirectory. A default application.rb is added when the framework is established. |
| components |
The root of your directory. |
| config |
Contains configuration information such as:
- environment.rb - defines the basic initialization process of the application. Sets whether the application is in test, development or production.
- routes.rb - defines the way an application routes incoming requests.
- database.yml - defines the database type, name and access credentials. the database name may be unique for the three environments (test, development and production).
|
| config/environments |
Contains envionmental information about the three rails environments namely: production.rb, test.rb and development.rb. The currently active environment is controlled by the envonmental variable RUBY_ENV which is set in environment.rb. You can let rails use the defaults or add your own code to the modules. |
| db |
The root of your directory. |
| doc |
The root of your directory. |
| lib |
The root of your directory. |
| log |
Contains log files for the application. The main logs refect the mode so that if you are running in development mode the log will be written to development.log. Additional logs may also be written here, such as crash logs. |
| public |
The root directory for the application. When you application starts it will access a file in this directory. the deault file name is dispatch.fcgi, dispatch.cgi and dispatch.rb. |
| script |
The root of your directory. |
| test |
The root of your directory. |
| themes |
Not part of the standard rails install but very common on themed (skinned) projects such as typo and mephisto. |
| tmp |
The root of your directory. |
| vendor |
The root of your directory. |

Building Rails Applications
When you build a Rails app you are calling on the services of the framework and its three mega components (libraries if you prefer). For controllers it's ApplicationController, for views it's and for models it's ActiveRecord::base. Building an application consists of defining the appropriate controller, models and views.
Building Controllers
Controllers are built using:
cd /your/rails/directory
./script/generate controller FirstTime
# rails creates a shell file app/controller/first_time_controller.rb
# this is standard rails default behaviours to create unique names
# the controller FirstTime is split at the Upper case boundaries
# changed to lower case _ apprepended and controller appended
# if we had called our controller First it would have created
# app/controller/first_controller.rb
# the URL of this controller is
app.web.address/FirstTime
# or in the second case
app.web.address/First
# on some systesm the URL case is important (*nix) others not (windows)
Rails creates a shell code module defining a class that will be populated by the users code to create the rquired functionality. The class definition look like:
# the file first_time_controller.rb contains
class FirstTimeController &kt; ApplicationController
end
# this is ruby speak for saying that the class FirstTimeController
# is assigned (inherits through the <) all the methods and properties of
# ApplicationController whatever they are
By web convention if an incomplete url is issued then the sever looks for an index file, Rails adopts this strategy so we need to define some functionality to satisfy this convention we create a ruby method (function) to process the url as follows:
# add to first_time_controller.rb
class FirstTimeController &kt; ApplicationController
def index
render_text "Let's Rock"
# the above defines a ruby method
# responds to url rails-app.web.address/FirstTime
end
# we can add others
def SecondTime
...
end
# responds to url rails-app.web.address/FirstTime/SecondTime
end
In ruby speak the above are defined using methods - Rails also uses the term action. Thus - at least for now - a ruby method = a Rails action.

Building Models
Models are built using:
cd /your/rails/directory
./script/generate model Address
# rails creates a shell file app/model/save.rb
Rails creates a shell code module defining a class that will be populated by the users code or default processes to create the rquired functionality. The class definition look like:
# the file first_time_controller.rb contains
class Address &kt; ActiveRecord::Base
end
# this is ruby speak for saying that the class Address
# is assigned (inherits through the <) all the methods and properties of
# ActiveRecord::Base
# which will in this instance operate on a table called addresses
# (always converted to a valid plural, lower case, table name
# and provide methods to maniplulate rows
# and after inspecting the table creates attributes for each column
# in the table
To access this table we can either write a whole bunch of code or define a scaffold to do it for us automatically using a controller process:
./script/generate controller Address
# generates a shell module in app/controller/address_controller.rb containing
class AddressController &kt; ApplicationController
scaffold :Address
# scaffold provides an number of default actions (methods)
# responds to url rails-app.web.address/Address/New
# and will automatic generate a form to allow us to
# populate the database based on the field type in the database
end
# additional methods (invoked via the url)
# New
# List
# each of these action also has a view generated under
# app/view/address/New.rhtml with a rhtml module
# thus New.rhtml
# and List.rhtml
# each action can be replaced with a user defined action (or method)
def List
@address = Recipe.find_all
end
# belongs_to :table-name - defines that table-name_id
# is a join attribute (database column) from the addresses table
# and
# has_many :addresses
# says that the SQL relationship is one-to-many between
# table-name and addresses
# generating javascript actions
<%= link_to "(delete)", {:action => "delete", :id
=> recipe.id},
:confirm => "Really delete #{recipe.title}?" %>
# delete actions
def delete
Address.find(@params['id']).destroy
# displays the list action page on completion of action
redirect_to :action => 'list'
end
# using standard layouts
# in app/views/layout/standard-layout.rhtml
# user must create this directory and the .rhtml file
# including <%= @content_for_layout %>

Rails Web Server Environments
Ruby is interpreted. So it's going to run like a dog - just like PHP and anyother pure interpreted system. Almost all the configurations are designed to minimise the overheads so as to get the best possible performance. Rails can run under a lot of environments:
Stand-alone: This term is used to describe using Rails in run without a web server or web proxy such as Apache or lighttpd. Primarily for test environments, single process requirements say a blogging site or a web control interface to an appliance or similar process. In this environment there are two native choices:
Mongrel: An http library and server for Ruby. Installed via RubyGems (gem install mongrel) or via FreeBSD ports www/rubygem-mongrel or as part of any rails install (gem install rails or ports using www/rubygem-rails). While most of the instructions treat this as a test system it can in fact be used for production either running on one of its high port mumbers (in which case no one may ever find it) or even port 80 as long as you don't have something else running on this port.
Webrick: A web server implemented in Ruby. Installed with rails (gem install rails) or via FreeBSD ports www/rubygem-rails
Web Server: This term is used to describe using Rails with a web server either natively or using the web server as a proxy. In this environment there are multiple choices:
Apache: Natively under Apache 1.3.x or 2.x using mod_ruby, CGI or FastCGI (preferred for performance reasons).
Apache + mongrel: With Apache 1.3.x or 2.x acting as a web proxy.
lighttd: Natively under lighttpd using CGI or FastCGI (preferred for performance reasons).
Lighttpd + mongrel: lighttpd acts as s web proxy.

Rails ActionController methods
| render_text |
One Day Real Soon Now™ |
| scaffold |
One Day Real Soon Now™ |

Problems, comments, suggestions, corrections (including broken links) or something to add? Please take the time from a busy life to 'mail us' (at top of screen), the webmaster (below) or info-support at zytrax. You will have a warm inner glow for the rest of the day.